【微信小程序开发】(三)首页banner组件使用swiper
uniapp swiper文档使用地址 https://uniapp.dcloud.io/component/swiper.html这部分直接按照文档使用方式使用就好了,贴出首页代码(没有依赖可直接使用)<template><view class="content"><view><view class="uni-margin-wrap"><sw
·
uniapp swiper文档使用地址 https://uniapp.dcloud.io/component/swiper.html
这部分直接按照文档使用方式使用就好了,贴出首页代码(没有依赖可直接使用)
<template>
<view class="content">
<view>
<view class="uni-margin-wrap">
<swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration">
<swiper-item>
<view class="swiper-item uni-bg-red">
<img src="https://boss-1251943848.cos.ap-beijing.myqcloud.com/20220318/5113e64691274f2a9dc2c93ec39447f2.jpg?imageMogr2/thumbnail/750x" alt="">
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-red">
<img src="https://boss-1251943848.cos.ap-beijing.myqcloud.com/20220331/d3c4f0a138564ad6ab7d04df14062de7.jpg?imageMogr2/thumbnail/750x" alt="">
</view>
</swiper-item>
</swiper>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1500
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.uni-margin-wrap {
width:690rpx;
width: 100%;
}
.swiper {
height: 114px;
margin: 15px;
border-radius: 4px;
overflow: hidden;
}
.swiper-item {
display: block;
height: 300rpx;
line-height: 300rpx;
text-align: center;
}
.swiper-list {
margin-top: 40rpx;
margin-bottom: 0;
}
.uni-common-mt{
margin-top:60rpx;
position:relative;
}
.info {
position: absolute;
right:20rpx;
}
.uni-padding-wrap {
width:550rpx;
padding:0 100rpx;
}
.swiper-item img {
width: 100%;
height: 100%;
display: block;
}
/* #ifdef APP-PLUS */
uni-swiper .uni-swiper-dot {
width: 10rpx;
height: 3rpx;
}
uni-swiper .uni-swiper-dot-active {
background-color: #000;
width: 40rpx;
border-radius: 5rpx;
}
/* #endif */
/* #ifdef MP-WEIXIN */
wx-swiper .wx-swiper-dot {
width: 20px;
height: 3px;
border-radius: 2px;
background: hsla(0,0%,100%,.4);;
}
wx-swiper .wx-swiper-dot-active {
background: #FFF;
}
</style>
其中遇到的问题是,指示点的自定义文档中并没有API支持 实现需要以下俩行CSS 并确保CSS是全局生效而不是scoped
/* #ifdef MP-WEIXIN */
wx-swiper .wx-swiper-dot {
width: 20px;
height: 3px;
border-radius: 2px;
background: hsla(0,0%,100%,.4);;
}
wx-swiper .wx-swiper-dot-active {
background: #FFF;
}
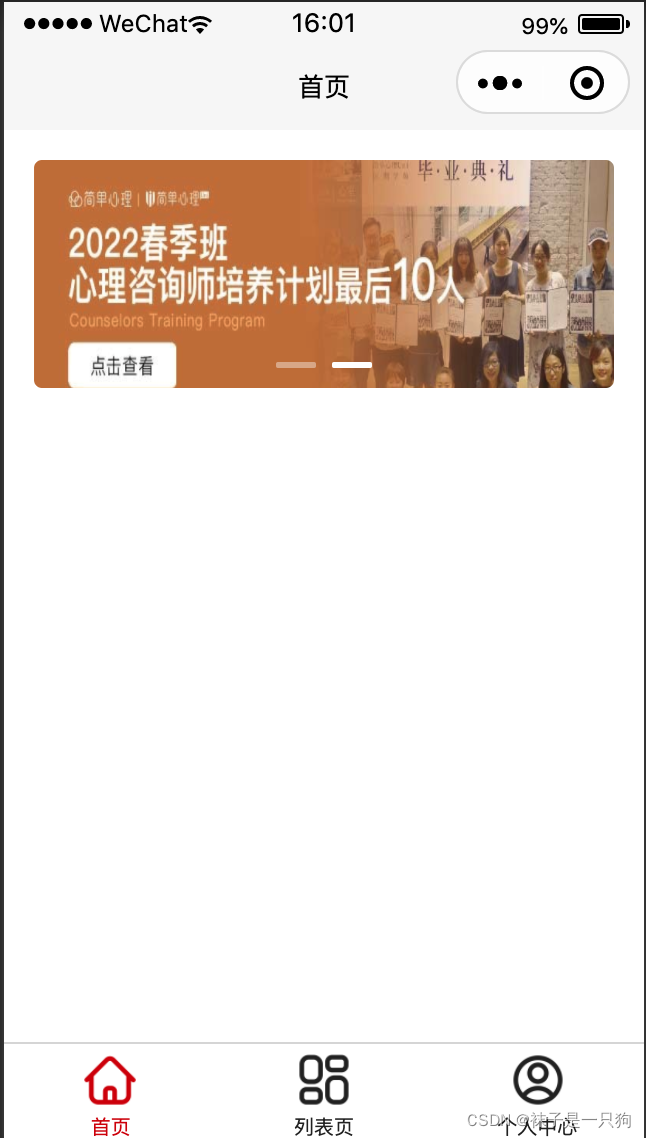
然后就得到了以下页面

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)