
华为云物联网平台的微信小程序开发
华为云物联网平台的微信小程序开发
此版本教程步骤不够详细,部分操作没有记录,请查看最新版本教程:华为云物联网平台微信小程序开发教程2.0【完整详细教程】_物联网微信小程序源码_IOT趣制作的博客-CSDN博客
请参考上述链接的教程,下面的旧教程不推荐学习!.
第0章 简介
上上期出了一个华为云物联网平台的Android APP应用开发教程, 根据后台的私信,包括华为云物联网IOT论坛里和公众号里,发现大家对物联网平台的移动端的开发需求还是很大的,接下来,带大家完成一个华为云物联网平台的微信小程序开发教程,由于版主也是在前两天刚刚学的微信小程序开发,下面的教程主要是以实现功能为主,对一些排版布局、界面效果等并没有太多设计(也是刚学习,技术有限),就简单的制作了本期教程。
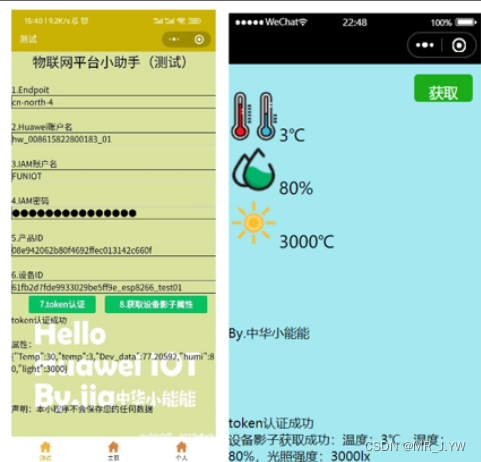
下面是开放测试的效果和个人使用的一个版本的效果,大家可以微信扫描下方二维码,填入自己的信息进行测试(终端节点未全部开通,详见文末)
第1章 整体流程概述
1. 开发准备
2. 认证鉴权
3. 获取设备影子
4. 解析设备影子获取属性
第2章 初始化配置
一、 开发前准备
1. 开发身份:
如果是纯测试小程序开发的话,大家可以在微信公众平台申请一个测试号,很快很方便;
正式开发的话,大家可能需要有一个公众号,具体准备就不在这里细讲,相关问题可以打在评论区或后台留言。
2. 开发环境
这里使用的是微信小程序官方的微信开发工具

二、初始化
1、 新建工程
这里我们使用的是:不使用云服务的JavaScript-基础模板

2、 初始化工程
(1) 删除模板的界面相关文件
我们在界面管理中删除模板文件,然后新建一个page,新建时我们只需要输入名称,回车后会自动生成4个配置文件

(2) 修改app.json和TEST.wxml文件,如下图

第三章、 认证鉴权(获取token)
一、微信小程序的wx.request:
方法:request,这个方法是完成功能的核心方法
wx.request({
url: '',
data:'',
method: '', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {}, // 设置请求的 header
success: function(res){// success
// success
},
fail:function(){
// fail
},
complete: function() {
// complete
}
});二、 包装request方法为gettoken方法

三、 认证鉴权
1. 查看帮助文档
认证鉴权_设备接入 IoTDA_API参考_应用侧API参考_如何调用API_华为云

我们POST请求https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens 链接,请求带的数据为上面那一大段JSON 数据,返回的消息中解析出消息头的X-Subject-Token值,即为token
2. 补充代码
(1) gettoken函数

(2) 初始数据变量

(3) 绑定触发函数(事件)
在TEST.js文件中为按钮添加一个事件,按钮按下调用此函数,并在TEST.wxml中为按钮绑定事件


(4) Request的合法域名设置
微信小程序中使用到了https://iam.cn-north-4.myhuaweicloud.com/ 链接进行request,直接运行会显示不合法域名,我们需要小程序后台加入

(5) 编译运行
编译运行之后,单击按钮,查看控制台,我们也可以查看完整消息以及token的位置:

(6) 解析token

注意:我们可以看到js语言中,解析的token是带有双引号的,我们在调用API时是不带双引号的,所以程序中把双引号去掉了
(7) 传出token
由于request的回调函数的异步问题,不能很好的修改函数外的变量,我们再写一个函数来设置data里的token

然后在回调函数中调用此函数:

(8) 编译运行并单击按钮

第四章、 获取设备影子
一、 查看帮助文档
查询设备影子数据_设备接入 IoTDA_API参考_应用侧API参考_设备影子_华为云

由官方的帮助文档可知,我们在查询设备影子时:
GET请求的链接:https://{Endpoint}/v5/iot/{project_id}/devices/{device_id}/shadow
消息头:Content-Type: application/json
X-Auth-Token: ********
然后就可以接收到设备影子数据的消息
二、 补充程序代码
1. getshadow函数

2. Request的合法域名设置
小程序中使用到了https://iotda.cn-north-4.myhuaweicloud.com链接,我们需要小程序后台加入,步骤同上
3. 调用getshadow函数
我们为了确保在获得token后调用此函数,还是异步问题所以就写在settoken函数里了,其他位置在实际运行时效果不太理想,作为小白,暂时还没有想到其他的好方法,如果大家有比较好的方法可以评论留言或私信。

三、 编译运行
我们可以查看到控制台接收的消息,我们逐层点开可以找到我们想要的数据信息,在信息上停留鼠标可查看其在json数据的位置

第五章、 解析设备影子数据
一. 补充函数

二. 编译运行

二、 解析设备影子获取属性
1. 添加设置属性函数

2. 调用函数

3. 编译运行


4. 界面“优化”

第六章 结语
到这为止,我们就完成了基本的华为云物联网平台的小程序开发,其他的API调用同理,不同的就是链接和解析的参数不同,重申一下哈,由于小编也是最近刚接触微信小程序开发,这个程序旨在给大家提供华为云物联网平台的微信小程序的功能设计参考,其他设计不足之处,请多多见谅,后续会不断改进和优化,期待着您的见证。如果大家在上述操作遇到一些问题,可以在评论区留言或者私信,小编都会及时解答,如果大家需要上述工程的Page文件,可以在公众号“IOT趣制作”回复关键字“华为云微信小程序”获取。

补充:小程序的合法域名中,我只添加了下面这些,如果您的项目所属位置不在下方,在使用小程序时是无法正常工作的,如果特别需要,请留言您的endpoint,我会在小程序后台添加该域名


更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)