
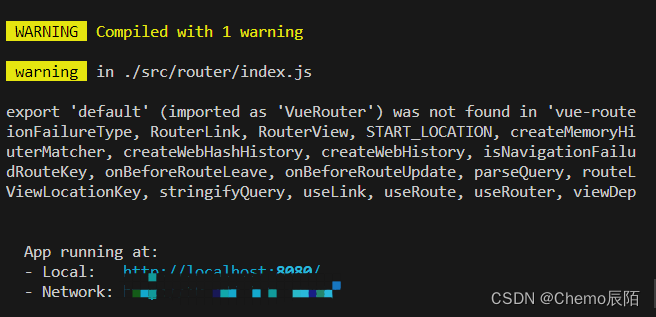
当运行vue项目时,报错export ‘default‘ (imported as ‘VueRouter‘) was not found in ‘vue-router‘ (possible expor
export 'default' (imported as 'VueRouter') was not found in 'vue-router' (possible exports: NavigationFailureType, RouterLink, RouterView, START_LOCATION, createMemoryHistory, createRouter, createRout
·
如果当你运行项目时,出现这个问题时
此时虽然能够打开页面,但页面还是报错显示。

版本问题
vue版本和vue-router版本不兼容
vue2 的项目应该用3版本的vue-router
此时应该先卸载旧版本,重新安装低版本的vue-router
卸载:
npm uninstall vue-router安装:
npm install vue-router@3.5.2安装好之后重新运行



小口诀:
233 vue2 --- vue-router3 --- vuex3
344 vue3 --- vue-router4 --- vux4
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)