
无需公众号实现微信JSSDK分享卡片!Safari浏览器分享到微信自动成卡片!
要在微信分享卡片,需要接入微信自家的JSSDK,比较麻烦,还需要认证公众号,但是如果你没有这样的条件,那么你也可以试试使用iOS的Safari浏览器轻松实现,只需要在html中加入3个meta即可。
·
摘要
要在微信分享卡片,需要接入微信自家的JSSDK,比较麻烦,还需要认证公众号,但是如果你没有这样的条件,那么你也可以试试使用iOS的Safari浏览器轻松实现,只需要在html中加入3个meta即可。
代码
<!DOCTYPE html>
<html dir="ltr" data-react-helmet="dir">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no, viewport-fit=cover, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="renderer" content="webkit">
<meta name="layoutmode" content="standard">
<meta name="imagemode" content="force">
<meta name="wap-font-scale" content="no">
<meta name="format-detection" content="telephone=no">
<title>引流宝</title>
<link rel="icon" href="http://dingyue.ws.126.net/2023/1117/12d3b6e5j00s49moi0138d000u000u0p.jpg">
<meta name="description" content="11111111111111111">
<meta property="og:type" content="website">
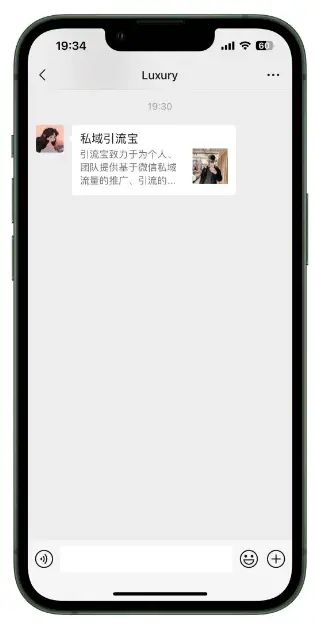
<meta property="og:title" content="私域引流宝">
<meta property="og:description" content="引流宝致力于为个人、团队提供基于微信私域流量的推广、引流的效率工具。">
<meta property="og:image" content="http://dingyue.ws.126.net/2023/1117/12d3b6e5j00s49moi0138d000u000u0p.jpg">
<meta property="og:url" content="https://githubfast.com/likeyun/liKeYun_Ylb">
</head>
<body>
请在Safari浏览器点击分享到微信!
</body>
</html>
是哪三个meta?
<meta property="og:title" content="私域引流宝">
<meta property="og:description" content="引流宝致力于为个人、团队提供基于微信私域流量的推广、引流的效率工具。">
<meta property="og:image" content="http://dingyue.ws.126.net/2023/1117/12d3b6e5j00s49moi0138d000u000u0p.jpg">
分别是标题、摘要、图片。
配置了这三个,直接在Safari浏览器分享出去,就是卡片了。

你也可以试试!
作者
TANKING
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)