
【Android】约束布局 通过 layout_constraintHorizontal_chainStyle 链式约束保证多个组件中最前和最后的组件和父布局的间距保证一致
UI想要实现 多个组件在横竖屏情况下最左边和最右边的组件和父布局的距离保持一致,内部的间距自适应的方式。
·
背景
UI想要实现 多个组件在横竖屏情况下最左边和最右边的组件和父布局的距离保持一致,内部的间距自适应的方式。
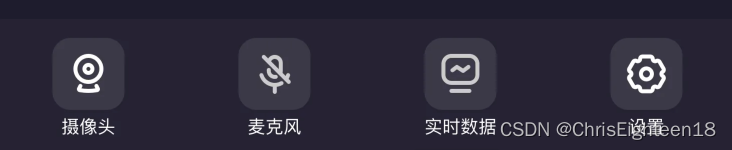
如图所示:
解决
参考
最终的代码实现如下:主要就是一个链式约束
app:layout_constraintHorizontal_chainStyle="spread_inside"
代码:
<?xml version="1.0" encoding="utf-8"?>
<!-- fs 房间内的 底部功能框-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/fs_common_black">
<im.zego.foregroundsegment.activity.room.view.RoomFunctionItemView
android:id="@+id/item_camera"
android:layout_width="40dp"
android:layout_height="57dp"
android:layout_marginStart="40dp"
app:fs_name="@string/fs_camera"
app:fs_pic="@drawable/fs_camera_select"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/item_mic"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintTop_toTopOf="parent" />
<im.zego.foregroundsegment.activity.room.view.RoomFunctionItemView
android:id="@+id/item_mic"
android:layout_width="40dp"
android:layout_height="57dp"
app:fs_name="@string/fs_mic"
app:fs_pic="@drawable/fs_mic_select"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/item_data"
app:layout_constraintStart_toEndOf="@id/item_camera"
app:layout_constraintTop_toTopOf="parent" />
<im.zego.foregroundsegment.activity.room.view.RoomFunctionItemView
android:id="@+id/item_data"
android:layout_width="wrap_content"
android:layout_height="57dp"
app:fs_name="@string/fs_data"
app:fs_pic="@drawable/fs_icon_data"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/item_set"
app:layout_constraintStart_toEndOf="@id/item_mic"
app:layout_constraintTop_toTopOf="parent" />
<im.zego.foregroundsegment.activity.room.view.RoomFunctionItemView
android:id="@+id/item_set"
android:layout_width="40dp"
android:layout_height="57dp"
android:layout_marginEnd="40dp"
app:fs_name="@string/fs_setting"
app:fs_pic="@drawable/fs_icon_setting"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/item_data"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)