
SurfaceFlinger layer之间的对应关系
本文详细分析了SurfaceFligner中Layer流转的过程,以便于了解SurfaceFlinger的合成过程
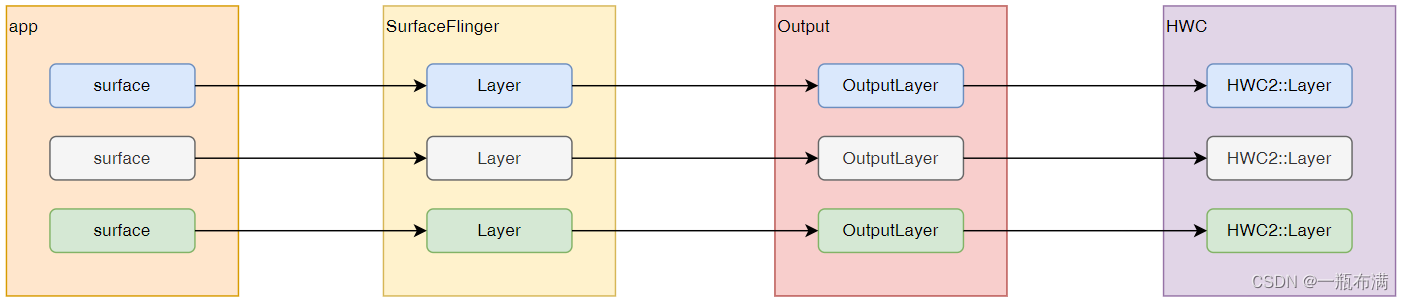
先用一张图来看下各个部分之间layer的对应关系。接下来会根据这个图来解析是如何进行转换的。

Surface和Layer的创建
app创建Surface的过程前面以及介绍参见《09 SurfaceFinger layer创建过程》,会在SurfaceFlinger中的创建BufferStateLayer或其他类型Layer;
并且会创建一个事务放入mTransactionQueue;0《10 分析SurfaceComposerClient提交事务过程》了解到在app执行apply(),也会向SurfaceFlinger提交一个事务并放入mTransactionQueue;
OutputLayer创建
当vsync信号到来之后会执行SurfaceFlinger::onMessageInvalidate;具体为什么会调用这个不是本文的讨论重点,后面可以来讨论。
来看下onMessageInvalidate的实现
void SurfaceFlinger::onMessageInvalidate(int64_t vsyncId, nsecs_t expectedVSyncTime) {
... ...
refreshNeeded = handleMessageTransaction();
... ...
onMessageRefresh();
}这里调用了handleMessageTransaction();顾名思义处理消息事务
bool SurfaceFlinger::handleMessageTransaction() {
if (getTransactionFlags(eTransactionFlushNeeded)) {
flushTransactionQueues();
}
... ...
}提交事务的时候设置了eTransactionFlushNeeded flag
然后执行flushTransactionQueues();
void SurfaceFlinger::flushTransactionQueues() {
std::vector<TransactionState> transactions;
auto it = mPendingTransactionQueues.begin();
while (it != mPendingTransactionQueues.end()) {
auto& [applyToken, transactionQueue] = *it;
while (!transactionQueue.empty()) {
auto& transaction = transactionQueue.front();
if (!transactionIsReadyToBeApplied(transaction.frameTimelineInfo,
transaction.isAutoTimestamp,
transaction.desiredPresentTime,
transaction.originUid, transaction.states,
bufferLayersReadyToPresent)) {
setTransactionFlags(eTransactionFlushNeeded);
break;
}
transaction.traverseStatesWithBuffers([&](const layer_state_t& state) {
bufferLayersReadyToPresent.insert(state.surface);
});
transactions.emplace_back(std::move(transaction));
transactionQueue.pop();
}
if (transactionQueue.empty()) {
it = mPendingTransactionQueues.erase(it);
mTransactionQueueCV.broadcast();
} else {
it = std::next(it, 1);
}
}
while (!mTransactionQueue.empty()) {
auto& transaction = mTransactionQueue.front();
bool pendingTransactions = mPendingTransactionQueues.find(transaction.applyToken) !=
mPendingTransactionQueues.end();
if (pendingTransactions ||
!transactionIsReadyToBeApplied(transaction.frameTimelineInfo,
transaction.isAutoTimestamp,
transaction.desiredPresentTime,
transaction.originUid, transaction.states,
bufferLayersReadyToPresent)) {
mPendingTransactionQueues[transaction.applyToken].push(std::move(transaction));
} else {
transaction.traverseStatesWithBuffers([&](const layer_state_t& state) {
bufferLayersReadyToPresent.insert(state.surface);
});
transactions.emplace_back(std::move(transaction));
}
mTransactionQueue.pop();
ATRACE_INT("TransactionQueue", mTransactionQueue.size());
}
for (auto& transaction : transactions) {
applyTransactionState(transaction.frameTimelineInfo, transaction.states,
transaction.displays, transaction.flags,
transaction.inputWindowCommands, transaction.desiredPresentTime,
transaction.isAutoTimestamp, transaction.buffer,
transaction.postTime, transaction.permissions,
transaction.hasListenerCallbacks, transaction.listenerCallbacks,
transaction.originPid, transaction.originUid, transaction.id);
}
}这个代码比较臭比较长。主要做三个事情:
1. 判断当前是不是可以应用事务,如果可以应用就从mPendingTransactionQueues和mTransactionQueue中把事务取出,放入transactions;
2. 如果当前不可以应用事务,就把mTransactionQueue中的事务放入mPendingTransactionQueues
3. 遍历每个事务执行applyTransactionState
void SurfaceFlinger::applyTransactionState(const FrameTimelineInfo& frameTimelineInfo,
const Vector<ComposerState>& states,
Vector<DisplayState>& displays, uint32_t flags,
const InputWindowCommands& inputWindowCommands,
const int64_t desiredPresentTime, bool isAutoTimestamp,
const client_cache_t& uncacheBuffer,
const int64_t postTime, uint32_t permissions,
bool hasListenerCallbacks,
const std::vector<ListenerCallbacks>& listenerCallbacks,
int originPid, int originUid, uint64_t transactionId) {
for (const ComposerState& state : states) {
clientStateFlags |=
setClientStateLocked(frameTimelineInfo, state, desiredPresentTime, isAutoTimestamp,
postTime, permissions, listenerCallbacksWithSurfaces);
}
}applyTransactionState调用setClientStateLocked来解析我们在08 SurfaceComposerClient Transaction中配置的surface属性。并放入mCurrentState.layersSortedByZ。
uint32_t SurfaceFlinger::setClientStateLocked(
const FrameTimelineInfo& frameTimelineInfo, const ComposerState& composerState,
int64_t desiredPresentTime, bool isAutoTimestamp, int64_t postTime, uint32_t permissions,
std::unordered_set<ListenerCallbacks, ListenerCallbacksHash>& outListenerCallbacks) {
if (what & layer_state_t::eLayerChanged) {
// NOTE: index needs to be calculated before we update the state
const auto& p = layer->getParent();
if (p == nullptr) {
ssize_t idx = mCurrentState.layersSortedByZ.indexOf(layer);
if (layer->setLayer(s.z) && idx >= 0) {
mCurrentState.layersSortedByZ.removeAt(idx);
mCurrentState.layersSortedByZ.add(layer);
flags |= eTransactionNeeded|eTraversalNeeded;
}
} else {
if (p->setChildLayer(layer, s.z)) {
flags |= eTransactionNeeded|eTraversalNeeded;
}
}
}
if (what & layer_state_t::eRelativeLayerChanged) {
// NOTE: index needs to be calculated before we update the state
const auto& p = layer->getParent();
const auto& relativeHandle = s.relativeLayerSurfaceControl ?
s.relativeLayerSurfaceControl->getHandle() : nullptr;
if (p == nullptr) {
ssize_t idx = mCurrentState.layersSortedByZ.indexOf(layer);
if (layer->setRelativeLayer(relativeHandle, s.z) &&
idx >= 0) {
mCurrentState.layersSortedByZ.removeAt(idx);
mCurrentState.layersSortedByZ.add(layer);
flags |= eTransactionNeeded|eTraversalNeeded;
}
} else {
if (p->setChildRelativeLayer(layer, relativeHandle, s.z)) {
flags |= eTransactionNeeded|eTraversalNeeded;
}
}
}
}从代码可以看出layer_state_t::eLayerChanged,layer_state_t::eRelativeLayerChanged被设置并且layer没有parent的情况下会将layer放入layersSortedByZ。
在本文只解析到把layer放入layersSortedByZ。不能被别的代码乱了心神。
接着回到onMessageInvalidate()
void SurfaceFlinger::onMessageInvalidate(int64_t vsyncId, nsecs_t expectedVSyncTime) {
... ...
refreshNeeded = handleMessageTransaction();
... ...
onMessageRefresh();
}后面调用onMessageRefresh();里面的内容依然很多,但是没关系,删了一部分就好
void SurfaceFlinger::onMessageRefresh() {
compositionengine::CompositionRefreshArgs refreshArgs;
const auto& displays = ON_MAIN_THREAD(mDisplays);
refreshArgs.outputs.reserve(displays.size());
for (const auto& [_, display] : displays) {
refreshArgs.outputs.push_back(display->getCompositionDisplay());
}
mDrawingState.traverseInZOrder([&refreshArgs](Layer* layer) {
if (auto layerFE = layer->getCompositionEngineLayerFE())
refreshArgs.layers.push_back(layerFE);
});
mCompositionEngine->present(refreshArgs);
}把所有Display放入 refreshArgs.outputs;使用mDrawingState.traverseInZOrder遍历mCurrentState.layersSortedByZ中所有Layer并放入refreshArgs.layers
调用mCompositionEngine->present(android12\frameworks\native\services\surfaceflinger\CompositionEngine\src\CompositionEngine.cpp)
void CompositionEngine::present(CompositionRefreshArgs& args) {
for (const auto& output : args.outputs) {
output->prepare(args, latchedLayers);
}
}这里output实际上是Display,但是Display中没有实现prepare,因为Display继承自Output,使用的是父类Output的prepare方法
void Output::prepare(const compositionengine::CompositionRefreshArgs& refreshArgs,
LayerFESet& geomSnapshots) {
rebuildLayerStacks(refreshArgs, geomSnapshots);
}
void Output::rebuildLayerStacks(const compositionengine::CompositionRefreshArgs& refreshArgs,
LayerFESet& layerFESet) {
compositionengine::Output::CoverageState coverage{layerFESet};
collectVisibleLayers(refreshArgs, coverage);
}
void Output::collectVisibleLayers(const compositionengine::CompositionRefreshArgs& refreshArgs,
compositionengine::Output::CoverageState& coverage) {
for (auto layer : reversed(refreshArgs.layers)) {
ensureOutputLayerIfVisible(layer, coverage);
}
}我们看到最终执行到了ensureOutputLayerIfVisible。
void Output::ensureOutputLayerIfVisible(sp<compositionengine::LayerFE>& layerFE,
compositionengine::Output::CoverageState& coverage) {
auto result = ensureOutputLayer(prevOutputLayerIndex, layerFE);
}ensureOutputLayerIfVisible会依次处理所有layer的覆盖区域,如何计算也不是本文的重点,目前我们只关注layer之间的关系,这样这个函数里面只精简到了一行,[手动狗头]。
Output.cpp中没有实现ensureOutputLayer方法,去android12\frameworks\native\services\surfaceflinger\CompositionEngine\src\Display.cpp中找一下,果然找到了。
std::unique_ptr<compositionengine::OutputLayer> Display::createOutputLayer(
const sp<compositionengine::LayerFE>& layerFE) const {
auto outputLayer = impl::createOutputLayer(*this, layerFE);
if (const auto halDisplayId = HalDisplayId::tryCast(mId);
outputLayer && !mIsDisconnected && halDisplayId) {
auto& hwc = getCompositionEngine().getHwComposer();
auto hwcLayer = hwc.createLayer(*halDisplayId);
outputLayer->setHwcLayer(std::move(hwcLayer));
}
return outputLayer;
}可以看到Display::createOutputLayer使用impl::createOutputLayer创建OutputLayer
std::unique_ptr<OutputLayer> createOutputLayer(const compositionengine::Output& output,
const sp<compositionengine::LayerFE>& layerFE) {
return createOutputLayerTemplated<OutputLayer>(output, layerFE);
}createOutputLayerTemplated是个模板函数,我这里直接展开一下
std::unique_ptr<OutputLayer > createOutputLayerTemplated(const Output& output,
sp<LayerFE> layerFE) {
class OutputLayer final : public OutputLayer {
public:
OutputLayer(const Output& output, const sp<LayerFE>& layerFE)
: mOutput(output), mLayerFE(layerFE) {}
~OutputLayer() override = default;
private:
const Output& getOutput() const override { return mOutput; }
LayerFE& getLayerFE() const override { return *mLayerFE; }
const OutputLayerCompositionState& getState() const override { return mState; }
OutputLayerCompositionState& editState() override { return mState; }
const Output& mOutput;
const sp<LayerFE> mLayerFE;
OutputLayerCompositionState mState;
};
return std::make_unique<OutputLayer>(output, layerFE);
}简单删除一些不必要的代码,可以看到OutputLayer继承同文件中的OutputLayer,并新增了几个成员所属的Display mOutput,哪个layer转换过来的mLayerFE,保存参数的mState。创建最终OutputLayer并返回。
终于看到创建OutputLayer了,由于代码非常多,很容易被别的代码干扰,通过把别的代码删掉分析起来就清晰多了。
总结一下大致过程:
- app创建surface,会创建一个事务放入mTransactionQueue
- 当下一个vsync来临需要进行合成时,把mPendingTransactionQueues和mTransactionQueue中存放的事务放入transactions
- 遍历每个transactions,根据layer_state_t eLayerChanged和eRelativeLayerChanged判断是否将当前layer放入mCurrentState.layersSortedByZ
- Display遍历mCurrentState.layersSortedByZ并计算可见区域,创建OutputLayer。
hwcLayer的创建
喘口气回过头接着看Display::createOutputLayer
std::unique_ptr<compositionengine::OutputLayer> Display::createOutputLayer(
const sp<compositionengine::LayerFE>& layerFE) const {
... ...
if (const auto halDisplayId = HalDisplayId::tryCast(mId);
outputLayer && !mIsDisconnected && halDisplayId) {
auto& hwc = getCompositionEngine().getHwComposer();
auto hwcLayer = hwc.createLayer(*halDisplayId);
outputLayer->setHwcLayer(std::move(hwcLayer));
}
return outputLayer;
}调用hwc.createLayer(*halDisplayId);创建hwcLayer
把hwclayer放入outputlayer里
void OutputLayer::setHwcLayer(std::shared_ptr<HWC2::Layer> hwcLayer) {
auto& state = editState();
if (hwcLayer) {
state.hwc.emplace(std::move(hwcLayer));
} else {
state.hwc.reset();
}
}这里的state就是OutputLayerCompositionState mState;
这样后面SurfaceFlinger处理layer相关信息直接拿到OutputLayer就可以了,这里包含了所有图像信息。
感慨一句,太绕了。。。。。。
创作不易,欢迎点赞评论。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)